※Cocoonが対象です
WordPressでソースコードを書く時は Highlighting Code Block というプラグインがありますが、Cocoonで高速化をしているとコードの文字色(シンタックスハイライト)が変わらなくなってしまいます。
今回はその解決方法を紹介します!
高速化ってなに?
高速化はサイトの表示スピードを高速化してくれるCocoonの機能です。
Highlighting Code Block は prism.js という JavaScript を使っていますが、高速化のJavascriptを縮小を設定することで、prism.jsの文字色を変更する機能が機能しなくなります。
解決方法
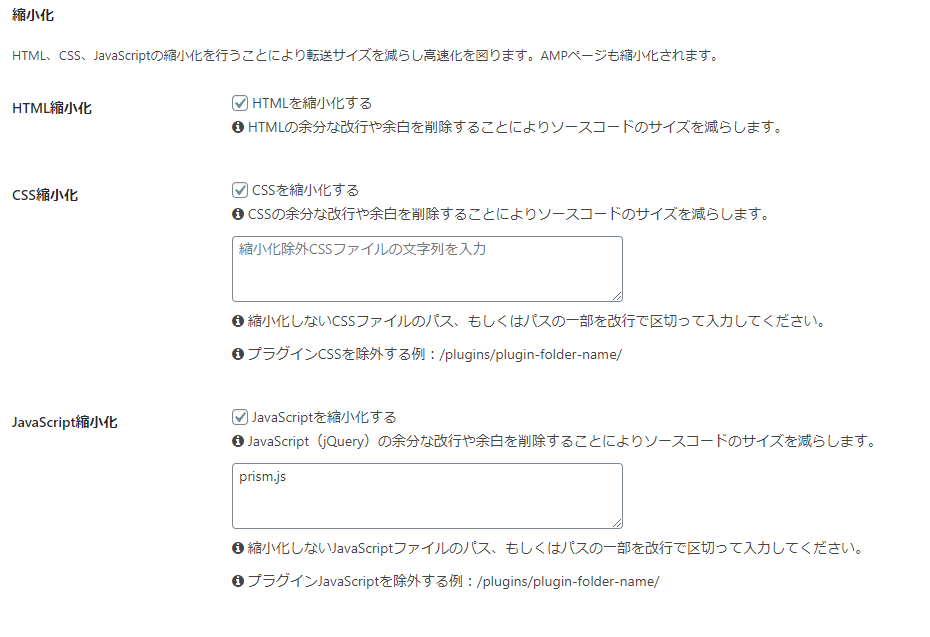
JavaScriptを縮小するを設定する場合には縮小しないJavaScriptファイルを指定することもでき、
prism.js を指定することで解決することができます。
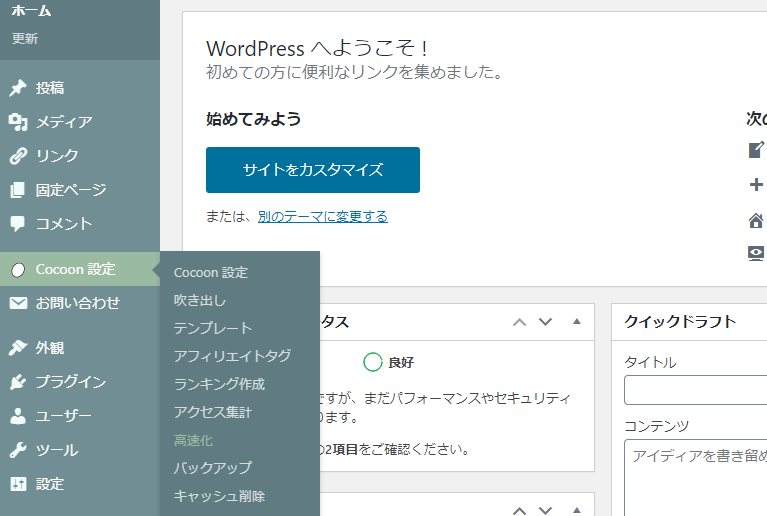
まずは「Cocoon設定」から「高速化」を開きましょう

縮小化の JavaScriptを縮小化する がチェックされていたらこれが原因である確率が高いです。
縮小化しないファイルを入力することができるので、 prism.js と入力しましょう。
あとは変更を保存して終了です。

お疲れさまでした!




コメント
ブログ始めたてなのですが、助かりました!
お役に立てて良かったです!