円グラフの基本
円グラフを描くにはmatplotlib.pyplot.pie()を使います。
データにはリストやndarrayなどの1次元配列を与えます。
import matplotlib.pyplot as plt
import numpy as np
x = np.array([3, 5, 1, 6])
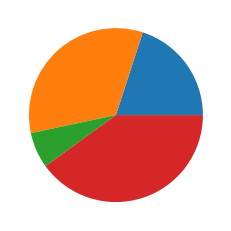
plt.pie(x)
plt.show()
このように各要素の割合に応じた領域が割り振られると思います。
具体的には x / sum(x) をした結果に応じて円グラフが描かれるのです。
下の例で確かめてみましょう。
先に正規化したデータを与えたとしても結果は同じになるはずです。
x = np.array([3, 5, 1, 6])
x_divided_total = x/sum(x)
print(x_divided_total)
# [0.2 0.33333333 0.06666667 0.4 ]
plt.pie(x_divided_total)
plt.show()
この x / sum(x) が行われるのは sum(x) > 1の時だけです。
sum(x)が1に満たなければ、余った領域は空白として描画されます。
x = np.array([0.3, 0.2, 0.4])
plt.pie(x)
plt.show()
見やすい円グラフを作るためのテクニック
ラベル
ラベルの基本
ラベルを設定するには labels にリストを与えます。
リストを与えると対応したデータにラベルが振られます。
x = np.array([3, 5, 1, 6])
labels = ['Australia', 'America', 'Singapore', 'Japan']
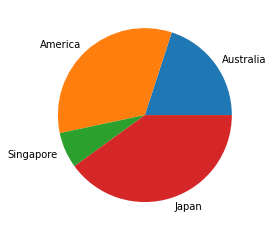
plt.pie(x, labels=labels)
plt.show()
中心からの距離を調整
デフォルトでは円グラフの外にラベルが付きますが、labeldistance を使うことで中心からの距離を調整することができます。
円の中心から円周までの距離を1とした値を与えます。
つまりlabeldistance に1を与えれば円周上にラベルが付き、
0.5にすれば円の中心から円周までの真ん中にラベルが付くのです。
x = np.array([3, 5, 1, 6])
labels = ['Australia', 'America', 'Singapore', 'Japan']
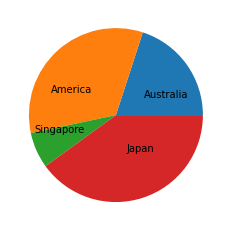
plt.pie(x, labels=labels, labeldistance=0.4)
# デフォルト: 1.1
plt.show()
円グラフの角度に合わせてラベルも回転
ラベルは水平に付きますがrotatelabelsをTrueにすることで円グラフの角度に合わせてラベルも回転させることができます。
x = np.array([3, 5, 1, 6])
labels = ['Australia', 'America', 'Singapore', 'Japan']
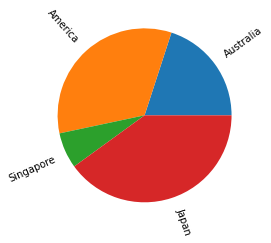
plt.pie(x, labels=labels, rotatelabels=True)
plt.show()
色をつける
円グラフの色を変えるには colors にリストを与えましょう。
リストの要素に対応したデータが指定した色になります。
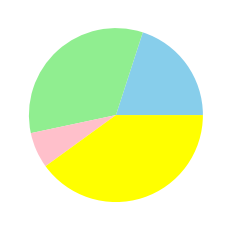
x = np.array([3, 5, 1, 6])
colors = ['skyblue', 'lightgreen', 'pink', 'yellow']
plt.pie(x, colors=colors)
plt.show()
指定できる色についてはこちらをご覧ください。
円の半径(大きさ)
円の大きさ(半径)は radius で調整できます。frameで座標をつけたりするとよく使うかもしれません。
x = np.array([3, 5, 1, 6])
plt.pie(x, radius=0.3)
plt.show()
影をつける
shadow に True を与えると円グラフに影がつきます。
与えるのはbool値なので影の大きさは調整できないと思います。
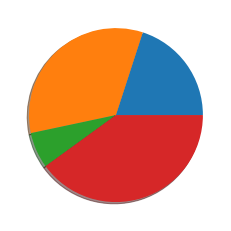
x = np.array([3, 5, 1, 6])
plt.pie(x, shadow=True)
plt.show()
一部を円グラフから切り分ける
explode を使うとケーキを切り分ける時みたいにすることができます。
中心から離す距離に応じて リスト で与えます。
強調したいデータに使うと良いかも
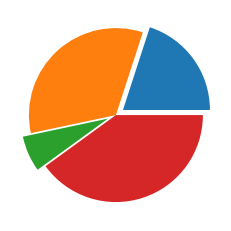
x = np.array([3, 5, 1, 6])
plt.pie(x, explode=[0.1, 0, 0.1, 0])
plt.show()
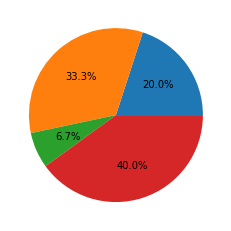
構成要素の%を表示
autopct を使うと自動的に各要素が占める割合を計算してくれます。autopct='%1.1f%%'を与えることが多いようですがフォーマットがいまいちよくわからないので調べてみると以下のサイトが役に立ちそうでした。
x = np.array([3, 5, 1, 6])
plt.pie(x, autopct='%1.1f%%')
plt.show()
autopctに記述するフォーマットはこちらが参考になると思います。

中心からの距離を調整
円グラフ中に表示させるのがうざいという方は pctdistance を使って中心からの距離を調整できます。
円グラフの中心が0.0 , 円周上が1.0 です。
x = np.array([3, 5, 1, 6])
plt.pie(x, autopct='%1.1f%%', pctdistance=1.3)
# デフォルト 0.6
plt.show()
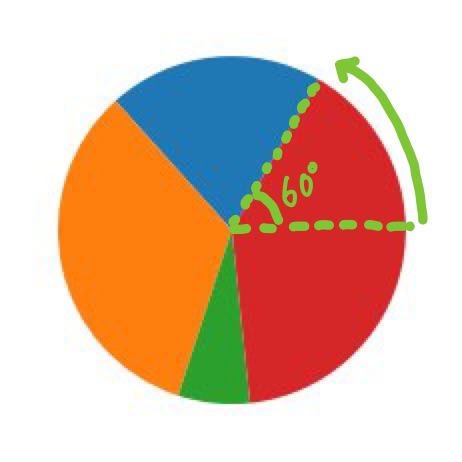
円グラフを始める角度
円グラフを描き始める角度を startangle で設定ができます。
デフォルトでは0°のところからグラフが描かれていきます。
下の場合では60°のところから描画が始まるようにしています。
一番最初に描かれるのは最初のデータである ‘3’ で、青色の部分がそれ。
x = np.array([3, 5, 1, 6])
plt.pie(x, startangle=60)
plt.show()
次の場合は90°から始まる。
x = np.array([3, 5, 1, 6])
plt.pie(x, startangle=90)
plt.show()
時計回り•反時計回り
counterclock でデータを描画していく方向を決めれます。counterclockは反時計回りという意味なのでTrue であれば反時計回りにFalse であれば時計回りに 描画されていきます。
x = np.array([3, 5, 1, 6])
plt.pie(x, counterclock=False)
plt.show()
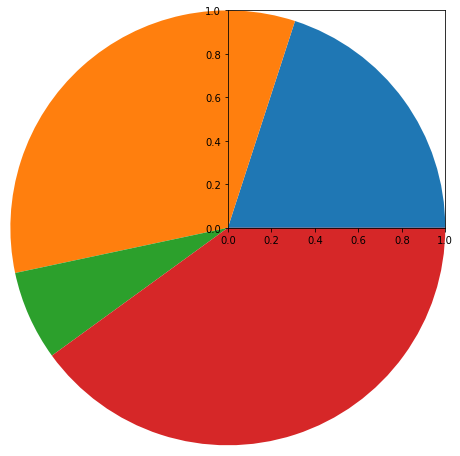
フレーム
frame を True にすると枠が表示されるようになりますが、デフォルトだと円グラフが大きくはみ出してしまうので、後に紹介する円グラフの中心座標の設定方法などを使って整形する必要があります。
x = np.array([3, 5, 1, 6])
plt.pie(x, frame=True)
plt.show()
円グラフの中心座標を設定するにはcenterに(x, y)のようにx座標,y座標を持つタプルを与えます。
x = np.array([3, 5, 1, 6])
plt.pie(x, center=(1, 1), frame=True)
plt.show()
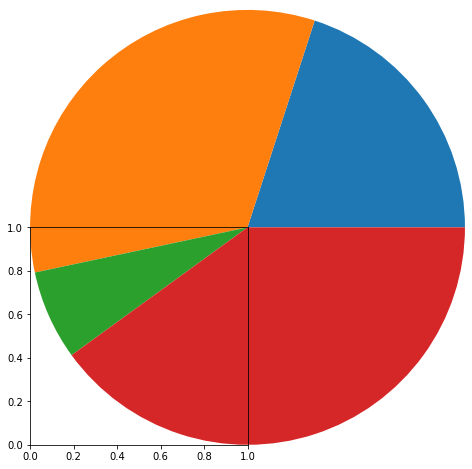
枠にうまく収めるには center , radius と軸の表示範囲を設定するplt.xlim() , plt.ylim()を使いましょう。plt.xlim(), plt.ylim()についてはこちら
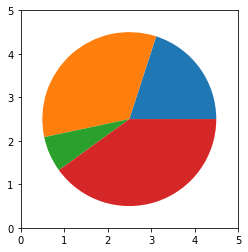
x = np.array([3, 5, 1, 6])
plt.pie(x, radius=2, center=(2.5,2.5), frame=True)
# フレームの範囲を設定
plt.xlim(0, 5)
plt.ylim(0, 5)
plt.show()
円グラフの枠線の装飾
円グラフの境界線の線をカスタマイズするには wedgeprops を使い、辞書形式で設定項目を与えます。wedgepropsでは線の太さ、線の色、線の種類など色々設定が可能です。
設定可能なものは下記のドキュメントを見てください。
x = np.array([3, 5, 1, 6])
wedge = {
'linewidth' : 5,
'edgecolor' : 'black',
'linestyle' : '--'
}
plt.pie(x, wedgeprops=wedge)
plt.show()
ラベルのテキストの装飾
ラベルのテキストの装飾には textprops に辞書形式で設定項目を与えます。
テキストの色、フォントサイズなどなど設定できます。
設定可能な項目は下記のドキュメントを見てください。
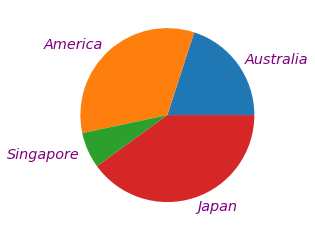
x = np.array([3, 5, 1, 6])
labels = ['Australia', 'America', 'Singapore', 'Japan']
text = {
'color' : 'purple',
'fontsize' : 'x-large',
'fontstyle' : 'italic'
}
plt.pie(x, labels=labels, textprops=text)
plt.show()
参考






コメント