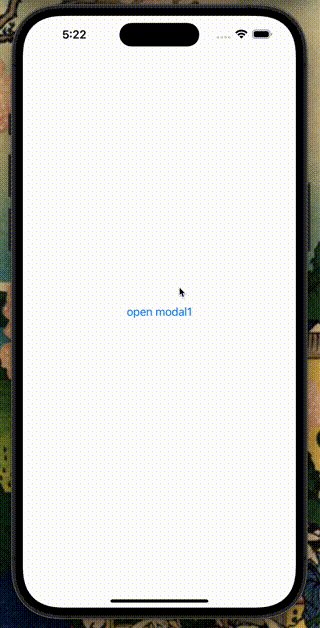
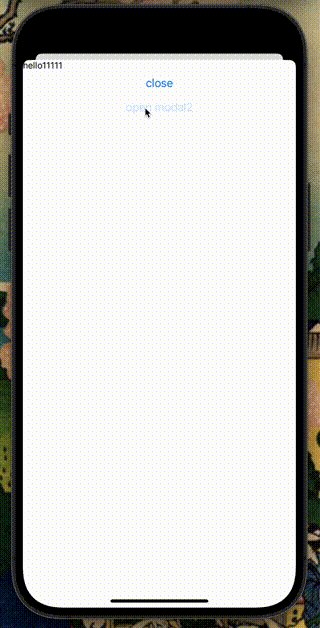
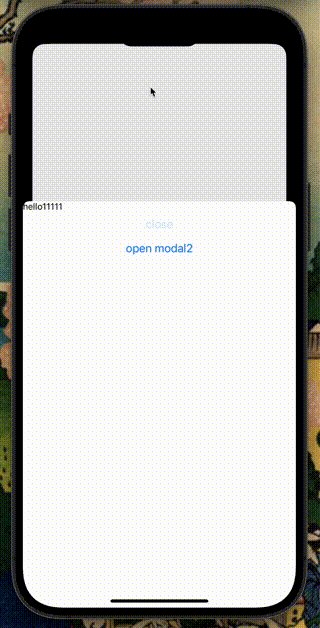
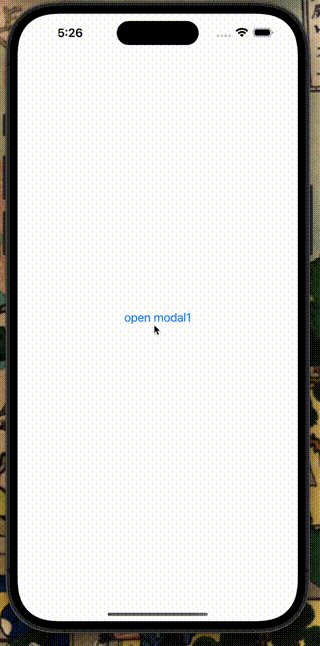
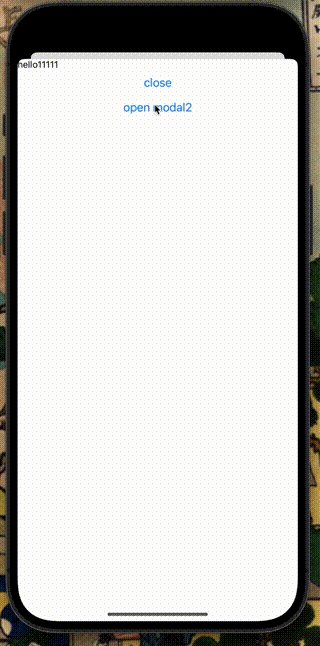
実装方法として特別なことをする必要はなく、下記コードのようにすれば、モダールを多重表示することができる。
import { StyleSheet, Text, View, Modal, Button } from 'react-native';
import { useState } from 'react';
export default function App() {
const [ visible1, setVisible1 ] = useState(false)
const [ visible2, setVisible2 ] = useState(false)
return (
<View style={styles.container}>
<Modal
visible={visible1}
presentationStyle='pageSheet'
animationType='slide'
>
<Text>hello11111</Text>
<Button title='close' onPress={()=>{setVisible1(false)}}/>
<Button title='open modal2' onPress={()=>{setVisible2(true)}}/>
<Modal
visible={visible2}
presentationStyle='pageSheet'
animationType='slide'
>
<Text>hello22222</Text>
<Button title='close' onPress={()=>{setVisible2(false)}}/>
</Modal>
</Modal>
<Button title='open modal1' onPress={()=>{setVisible1(true)}}/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});

ただし、ハマったことが1つあったのでそれだけ紹介します…
モーダルを多重表示するときはモーダルの中にモダールを表示しましょう。
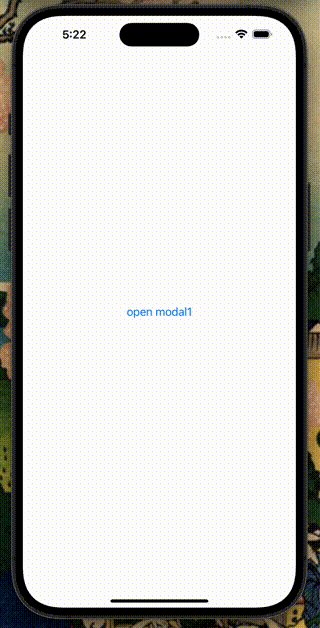
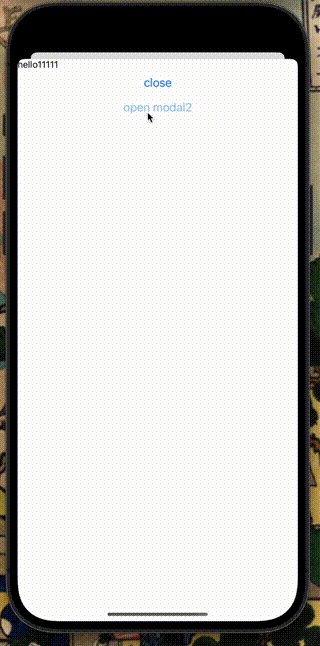
下のコードみたいにモーダルを並列?にして書くと、うまく動作しないので気をつけましょう!
考えれば当たり前かもしれませんが、私は数時間ハマりました…
import { StyleSheet, Text, View, Modal, Button } from 'react-native';
import { useState } from 'react';
export default function App() {
const [ visible1, setVisible1 ] = useState(false)
const [ visible2, setVisible2 ] = useState(false)
return (
<View style={styles.container}>
<Modal
visible={visible1}
presentationStyle='pageSheet'
animationType='slide'
>
<Text>hello11111</Text>
<Button title='close' onPress={()=>{setVisible1(false)}}/>
<Button title='open modal2' onPress={()=>{setVisible2(true)}}/>
</Modal>
<Modal
visible={visible2}
presentationStyle='pageSheet'
animationType='slide'
>
<Text>hello22222</Text>
<Button title='close' onPress={()=>{setVisible2(false)}}/>
</Modal>
<Button title='open modal1' onPress={()=>{setVisible1(true)}}/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});





コメント