今回はNuxt3でAmazon CognitoとAWS Amplifyを使用して、ユーザーのログイン機能(認証機能)を導入する方法について紹介します。
また、今回はAmplifyで用意されているUIを使用するため、自分でUIを作成する必要はなく、手軽に認証機能を導入することができます。
STEP1:Nuxt3プロジェクトの作成
まずは、認証機能を追加するNuxt3プロジェクトを作成しましょう。既に作成している方は次のSTEPへ進んでください。
npx nuxi init <project-name>
cd <project-name>
npm iSTEP2:Amplify(Auth)の設定
今回はAmplifyを併用して、認証機能を導入していくので、Amplifyの設定を行います。

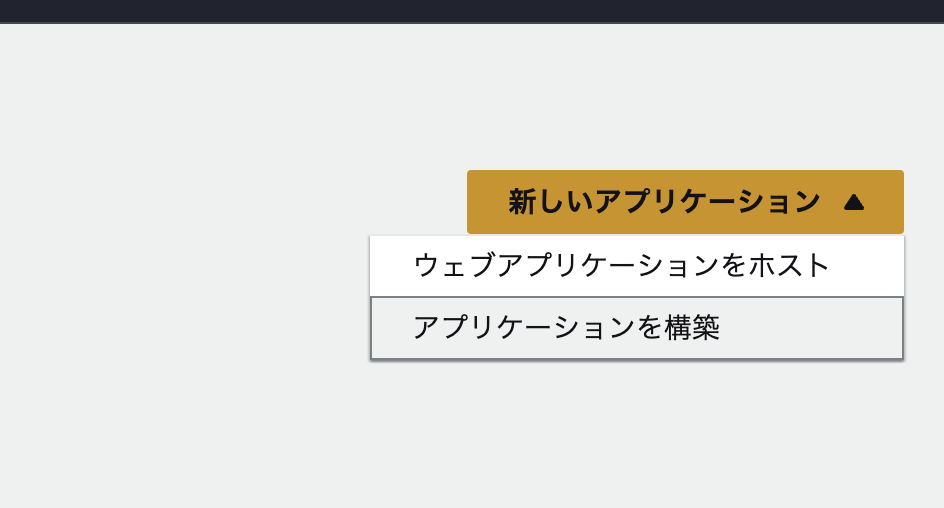
Amplifyの新しいアプリケーションから、「アプリケーションを構築」を選択しましょう。

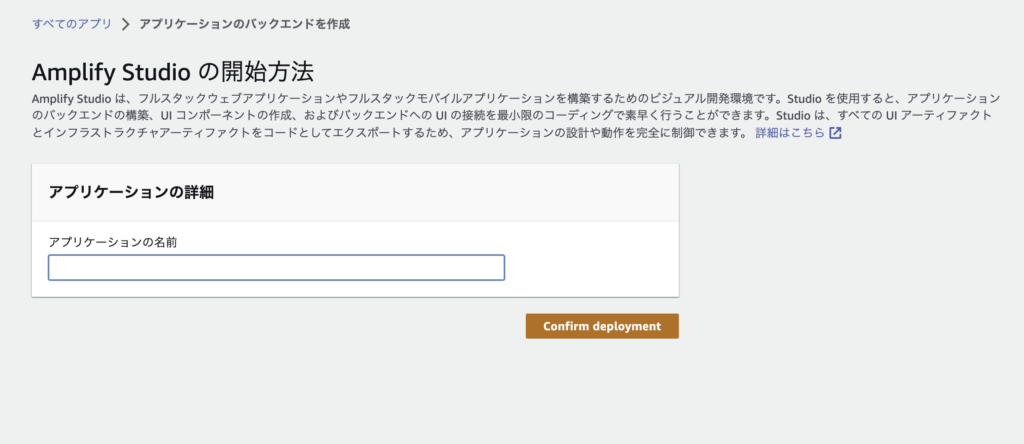
アプリケーションの名前を設定したら「Confirm deployment」でデプロイを開始します。

しばらく待ちます…
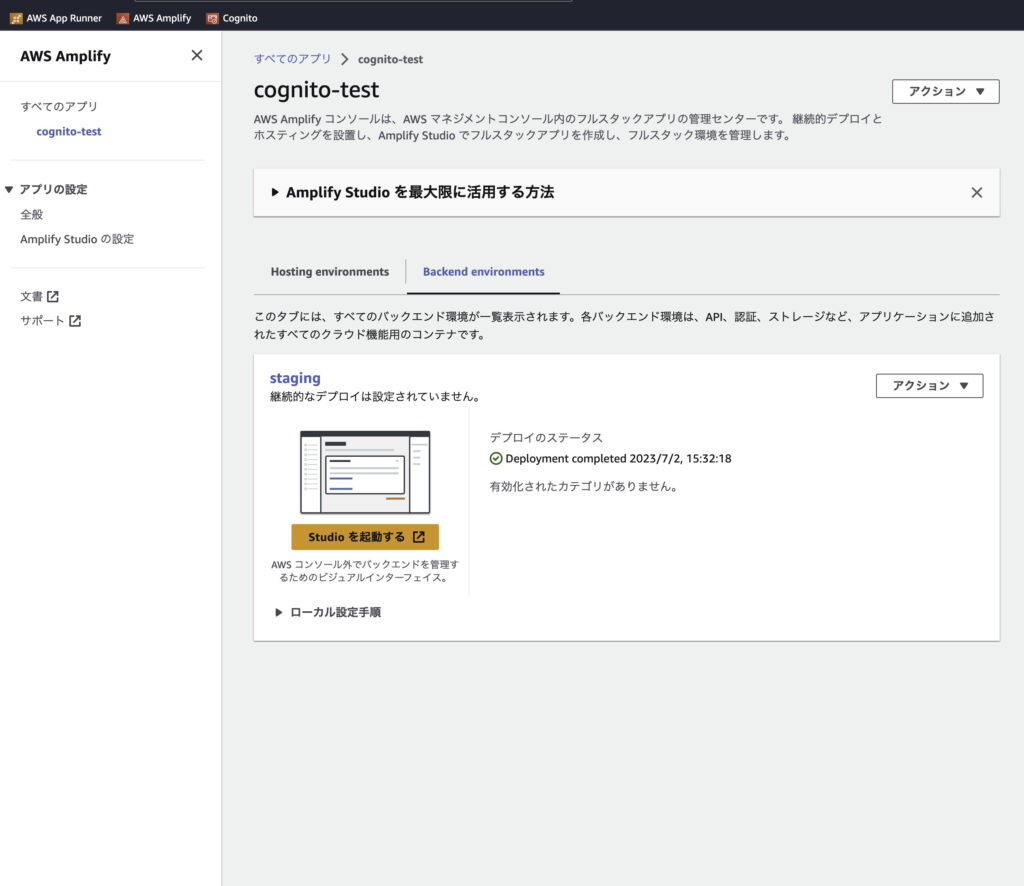
完了すると、下図のような画面に進むことができると思います。
「Studioを起動する」をクリックして、Amplify Studioを起動します。

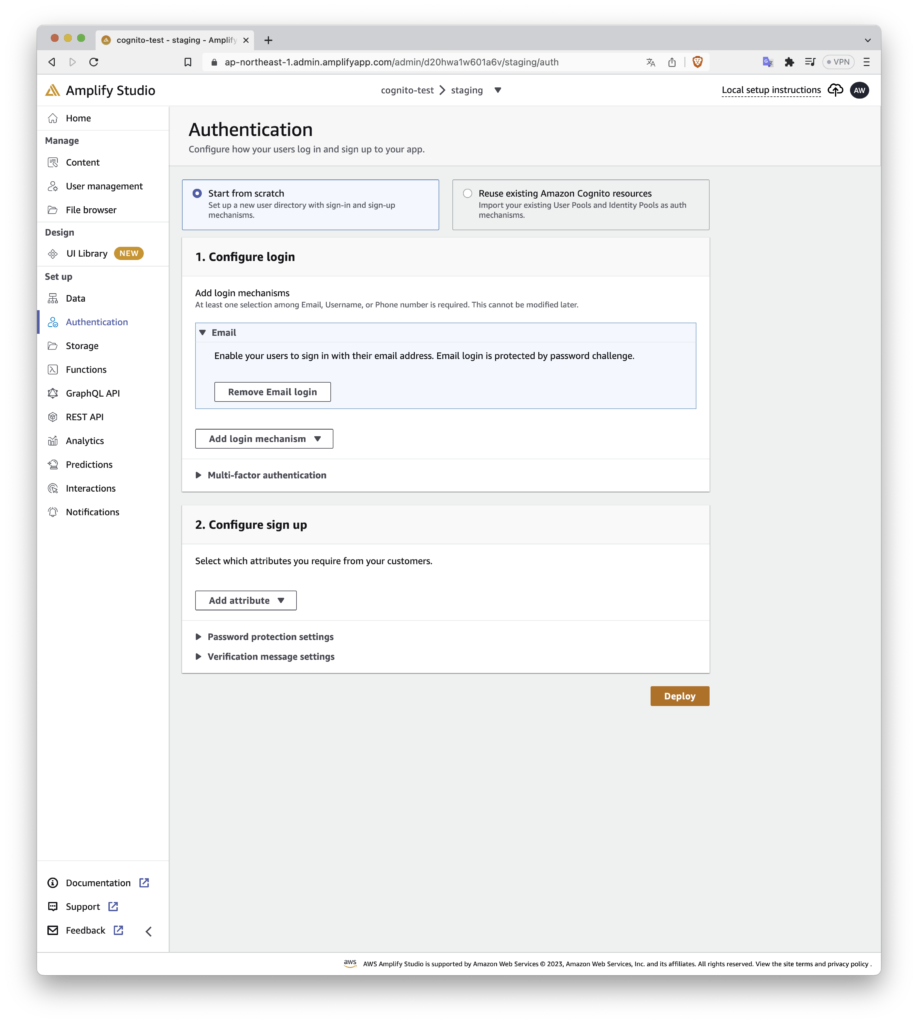
すると、このような画面のAmplify Studioが起動します。
今回使用するAmplifyの機能はAuthenticationになるので、左側のメニューから「Authentication」を選択して、「Deploy」をクリックしましょう。設定項目は適宜選択してください。今回はデフォルトのまま進めます。

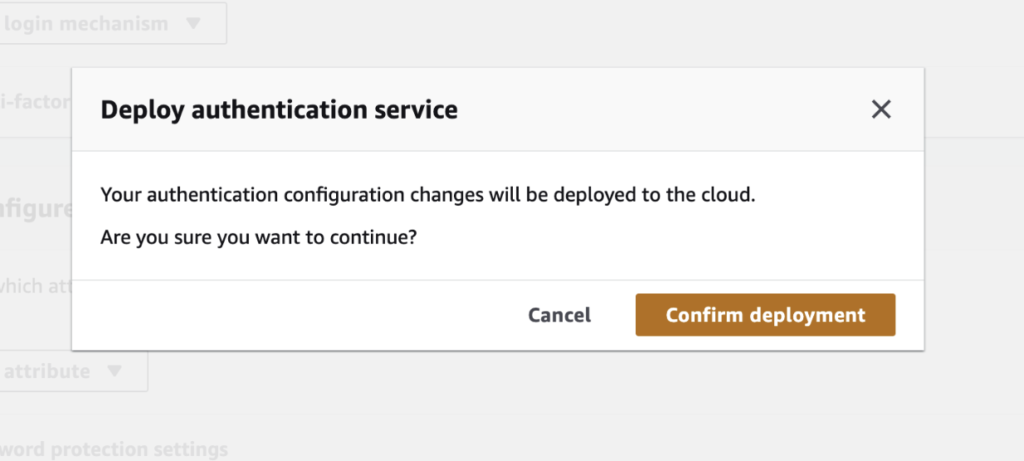
すると、このようなポップアップが出るので、「Confirm deployment」を選択します。

デプロイを選択したら、しばらく待ちます…
デプロイが完了すると、下記のコマンドが表示されると思うので、プロジェクトのルートで実行します。
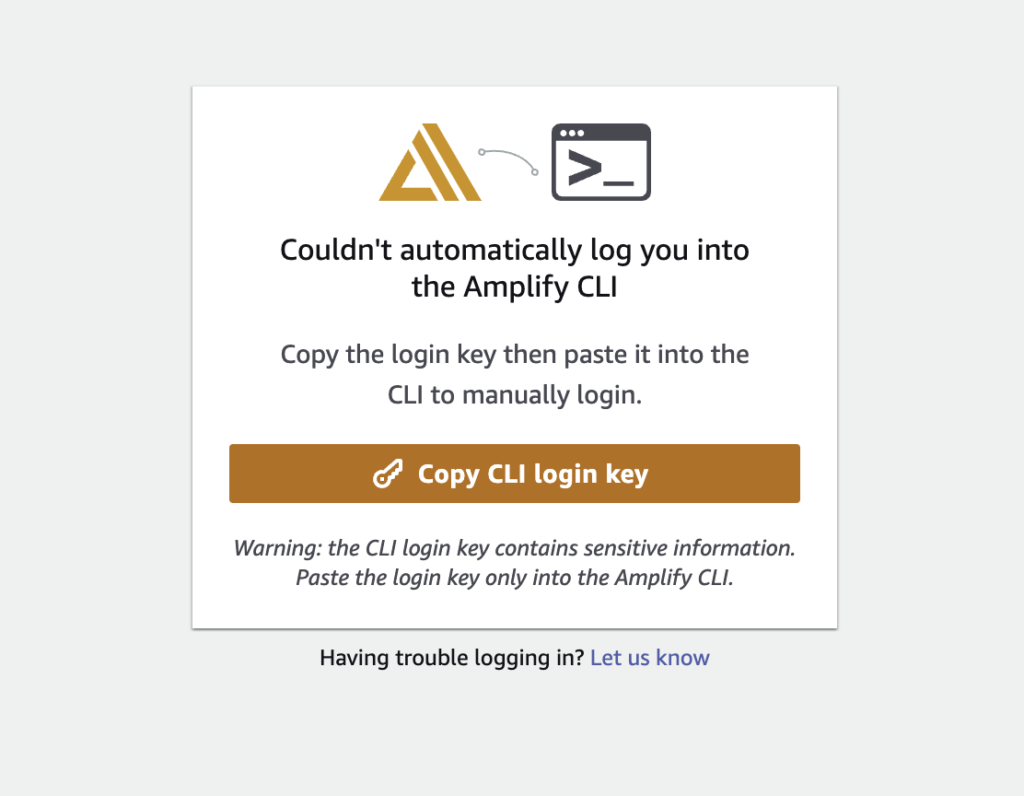
amplify pull --appId <appId> --envName stagingCLI login keyをコピーして、ターミナルに貼り付け、Enterをタイプします。

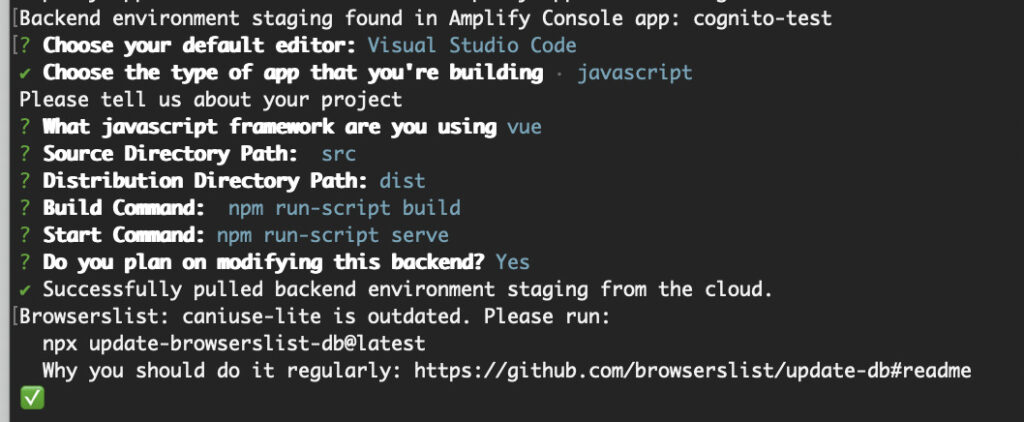
すると、項目を選択する対話形式になると思うので、適宜選択します。

STEP3:ログイン機能の導入
今回は、用意されているUIを使用するので、下記のコマンドでパッケージをインストールしましょう。
npm install aws-amplify @aws-amplify/ui-vueそしたら、下記コードのようにログイン機能・ユーザー作成機能を作るためのコードを記述します。
<script setup>
import { Authenticator } from "@aws-amplify/ui-vue";
import "@aws-amplify/ui-vue/styles.css";
import { Amplify } from 'aws-amplify';
import awsconfig from './src/aws-exports';
Amplify.configure(awsconfig);
</script>
<template>
<authenticator>
<template v-slot="{ user, signOut }">
<h1>Hello {{ user.username }}!</h1>
<button @click="signOut">Sign Out</button>
</template>
</authenticator>
</template>設定ファイルには下記のように記述してください。これを記述しないと、ログイン機能のUIがうまく表示されませんでした。
export default defineNuxtConfig({
vite: {
// これ書かないと npm run dev 失敗する
define: {
'window.global': {}
}
}
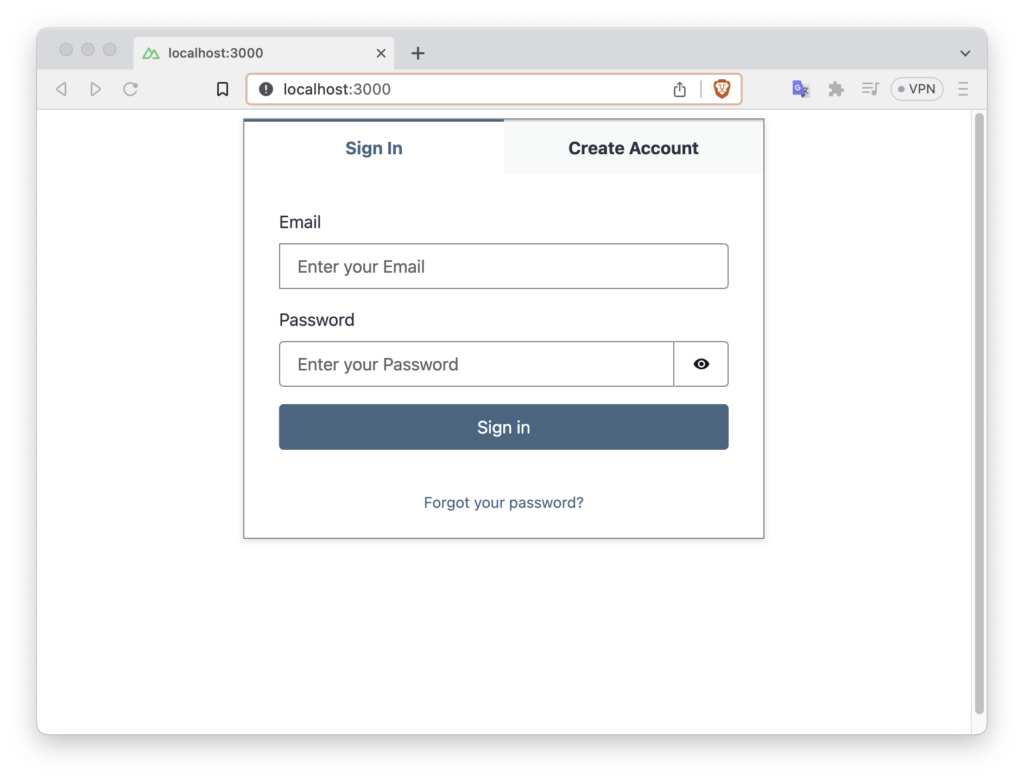
})ここまで、完了すると、ユーザーのログイン機能とアカウントの作成機能を利用することができるようになっています。

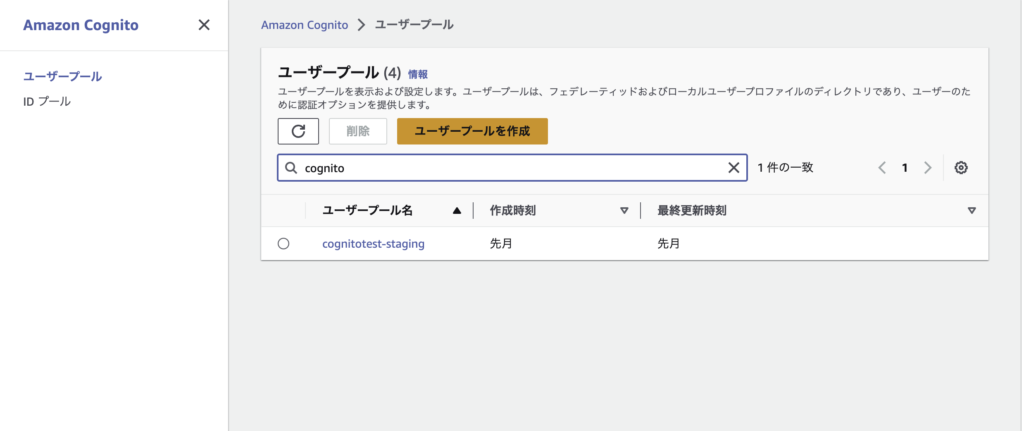
STEP4:ユーザーの一覧を確認(Cognito)
作成されたユーザーの一覧はCognitoから確認することができます。Amazon Cognitoのユーザープールを開くと、Amplifyで作成されたユーザープールの存在が確認できます。ユーザープールの中身を確認すると、ユーザーの一覧や各ユーザーの情報を確認できるはずです。




コメント