基本的に公式ドキュメントを参考にしていますので、困ったときは公式ドキュメントも参照してみると良いかもしれません!
Install Tailwind CSS with Nuxt.js - Tailwind CSS
Setting up Tailwind CSS in a Nuxt.js project.
STEP1:インストール
使用しているパッケージマネージャーでインストールを行なってください。
yarn add -D tailwindcss postcss autoprefixerSTEP2:各種設定
tailwind.config.jsファイルの生成
下記のコマンドでtailwindの設定ファイルを生成します。
npx tailwindcss inittailwind.config.jsの設定
tailwind.config.jsに下記の内容を記述してください。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./components/**/*.{js,vue,ts}",
"./layouts/**/*.vue",
"./pages/**/*.vue",
"./plugins/**/*.{js,ts}",
"./nuxt.config.{js,ts}",
"./app.vue",
],
theme: {
extend: {},
},
plugins: [],
}assets/css/main.cssの設定
/assets/css/main.cssファイルを作成し、以下の通りに記述します。
@tailwind base;
@tailwind components;
@tailwind utilities;nuxt.config.tsの設定
nuxt.config.tsに以下の内容を追記してください。
export default defineNuxtConfig({
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
},
css: [
'~/assets/css/main.css'
]
})
使ってみる
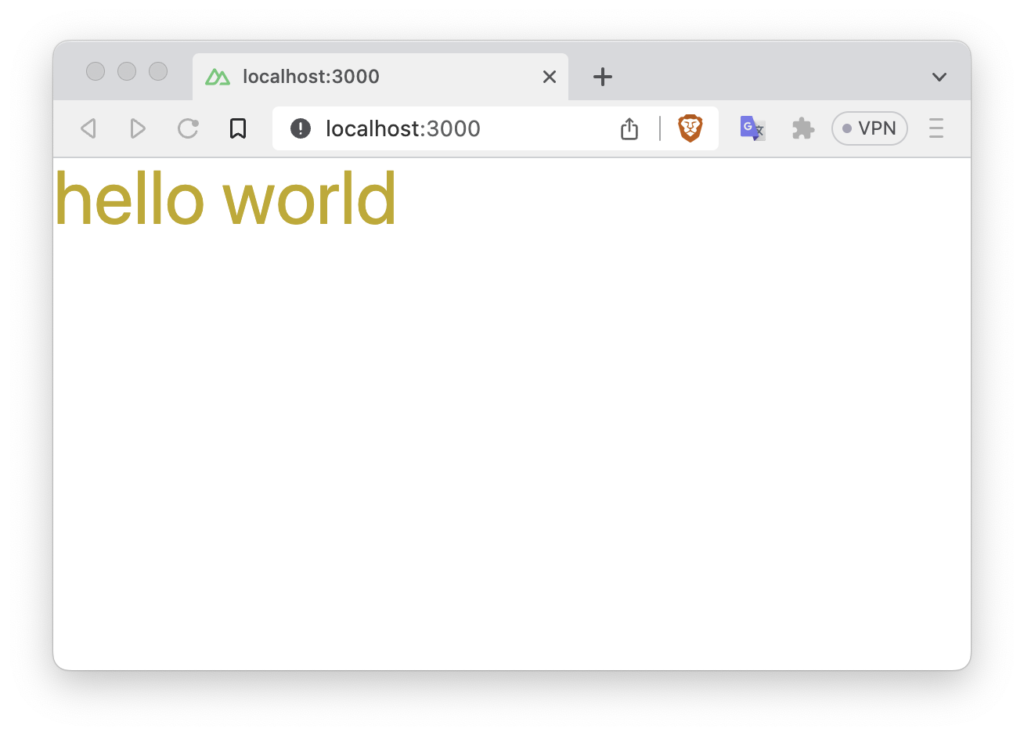
tailwind.cssの設定ができているかの確認で、簡単なclassを適用してみます。
<template>
<div>
<h1 class="text-yellow-500 text-5xl">hello world</h1>
</div>
</template>
正しく設定ができていれば、下のようにスタイルが適用されるはずです。





コメント