Vue3とTypeScriptで、propsを受け取るには、下記コードのようにdefinePropsを使用します。
<script setup lang="ts">
interface Props {
firstName: string;
lastName: string;
job: string;
age?: number;
}
const props = defineProps<Props>()
</script>
以下略definePropsについてはこちらの記事をご覧ください。

definePropsの使い方【Vue3+TS】
definePropsの使い方 TypeScriptでは下記のコードのように、definePropsのジェネリクスに受け取りたいPropsを定義することができます。また、?をメンバの末尾に付け加えることで、任意のPropsを定義することがで...
この方法で受け取るpropsの定義は可能ですが、デフォルト値を指定することができません。
デフォルト値の設定にはwithDefaults()を利用します。withDefaults()では下記コードのように第1引数にはdefineProps()を、第2引数にはデフォルト値を記述したオブジェクトを与えます。
<script setup lang="ts">
interface Props {
firstName: string;
lastName: string;
job: string;
age?: number;
}
const props = withDefaults(defineProps<Props>(), {
firstName: '山田',
lastName: '太郎'
})
</script>
以下略この場合、firstName, lastNameにはデフォルト値が指定されているので、親コンポーネントでpropsを指定しなければ、デフォルト値が使用されます。
下記コードの、子コンポーネントと親コンポーネントで実際に動作を確認してみましょう。
<script setup lang="ts">
interface Props {
firstName: string;
lastName: string;
job: string;
age?: number;
}
const props = withDefaults(defineProps<Props>(), {
firstName: '山田',
lastName: '太郎'
})
</script>
<template>
<div>
<p>name: {{ props.firstName + ' ' + props.lastName }}</p>
<p>job: {{ props.job }}</p>
<div v-if="props.age"><p>age: {{ props.age }}</p></div>
</div>
</template><template>
<ChildComponent
job="designer"
/>
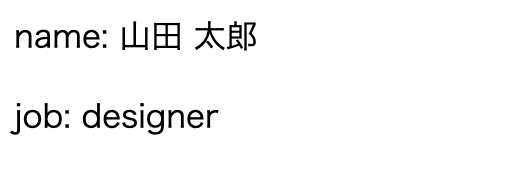
</template>表示してみると、デフォルト値の山田 太郎が使用されていることがわかります。また、型宣言で任意のpropsにしていませんが、デフォルト値を指定することで、Warningが発生せずに実行ができます。

参考資料
| Vue.js
Vue.js - The Progressive JavaScript Framework




コメント